Let's Talk
If you have a role or opportunity that sounds like a good fit, I'd love to hear from you. — Chris

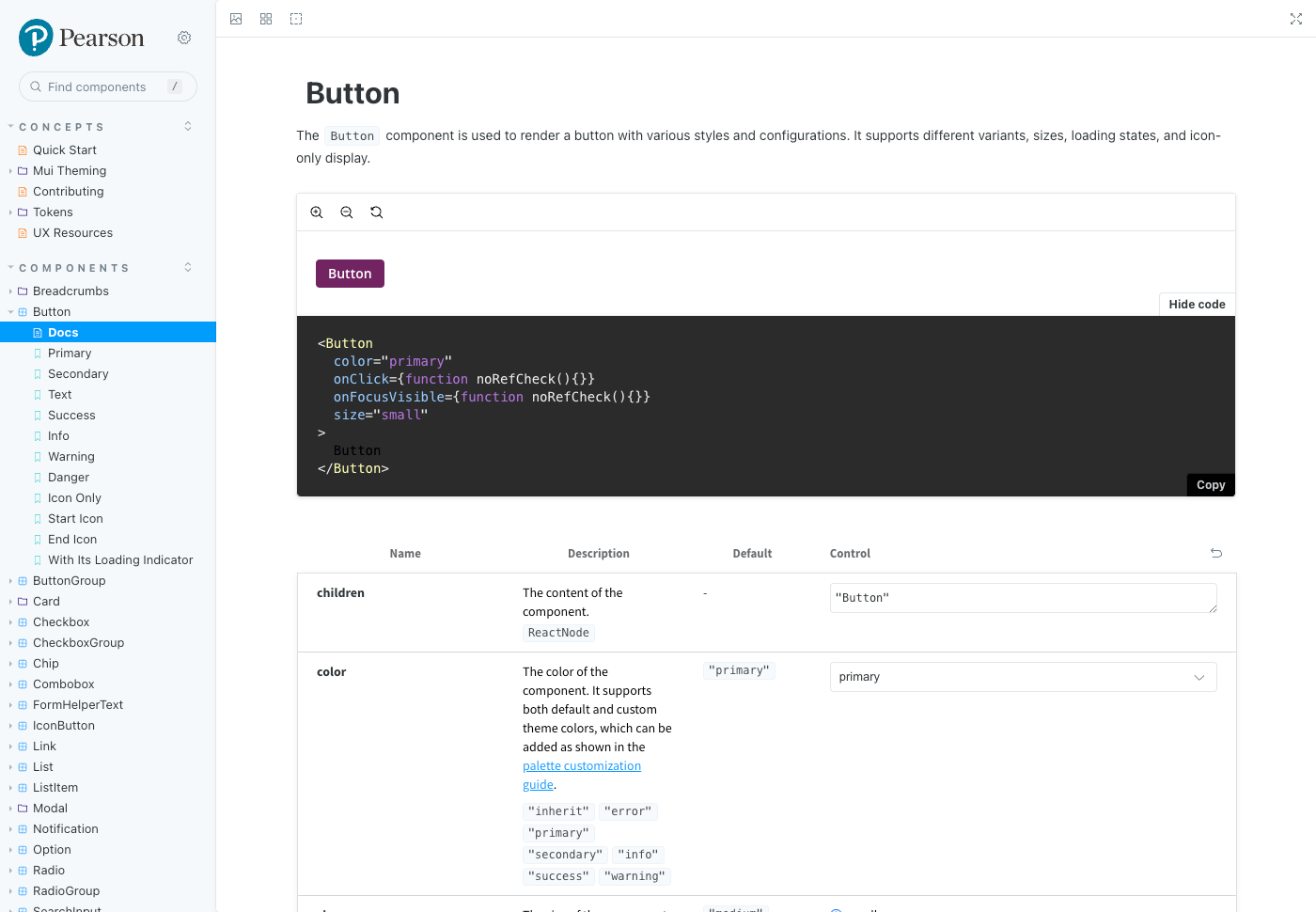
A new design system was developed, which incorporated styled Figma and React components that aligned with the Pearson Virtual School brand. The purpose of this design system was to enhance the collaboration between design and development teams, minimize UI and accessibility bugs during the development process, and ensure consistency across products. Ultimately, this helped reduce the time and costs associated with building and shipping products.
The UI within the education management platform experienced an increase in errors and inconsistencies, accessibility violations, and misalignment with the Pearson PVS brand guidelines. As a result, there were increased costs and delays in the development and release of new features.
The primary users of the design system were software engineers who were responsible for developing the front-end for Pearson Virtual School's products. These products were used by teachers, students, and administrators every day.

The development and product teams needed thorough and precise design artifacts and handoff to meet their commitments within the sprint release. By minimizing UI bugs and accessibility violations, the time to launch could be accelerated and costs could be reduced.
In addition, UX designers, quality analysts, and product owners needed to refer to a design system for their roles.
As the UX Design Manager, I led UX designers and collaborated with engineers to define, create, implement, and promote design components within the Pearson Virtual Schools Design System.
I guided the UX team in regularly scheduled meetings to define UI components, review and make changes. Using best practices in Figma, we broke down components to be flexible, reusable, and easily used by both designers and developers. This included defining style definitions and variables that aligned with the brand, creating appropriate props for each UI component and its states, and testing for accessibility compliance with WCAG 2.1.
I also assisted in creating user stories with acceptance criteria in the UX backlog. These requirements encompassed component API structure, design tokens aligned with the brand, and adherence to accessibility standards of WCAG 2.1.
Additionally, I hosted office hours with development teams, product and quality assurance to familiarize them with the design system, answered any usage and implementation questions, and encouraged their contributions.
UX designers were feeling frustrations with the product not matching their designs, product owners were getting pressure for the number of UI and accessibility bugs, and engineers were not happy with the quality of the code.
Over the course of a quarter, and many hours conducting UI reviews, and at one point working with 7 front-end engineers at once, we implemented the UI. It became apparent that a significant number of UI defects and inconsistencies were being created within the new application.
The evidence was enough to convince the product leadership to provide some budget to hire a specialized engineer on the UX team to implement our design system. Myself along with the Director of Product Design interviewed and hired for the role, and over the course of 4 months, we implemented a new design system for Pearson Virtual School products.

Adoption continues to this day to integrate into new and existing products that schools use every day.
If you have a role or opportunity that sounds like a good fit, I'd love to hear from you. — Chris