Let's Talk
If you have a role or opportunity that sounds like a good fit, I'd love to hear from you. — Chris

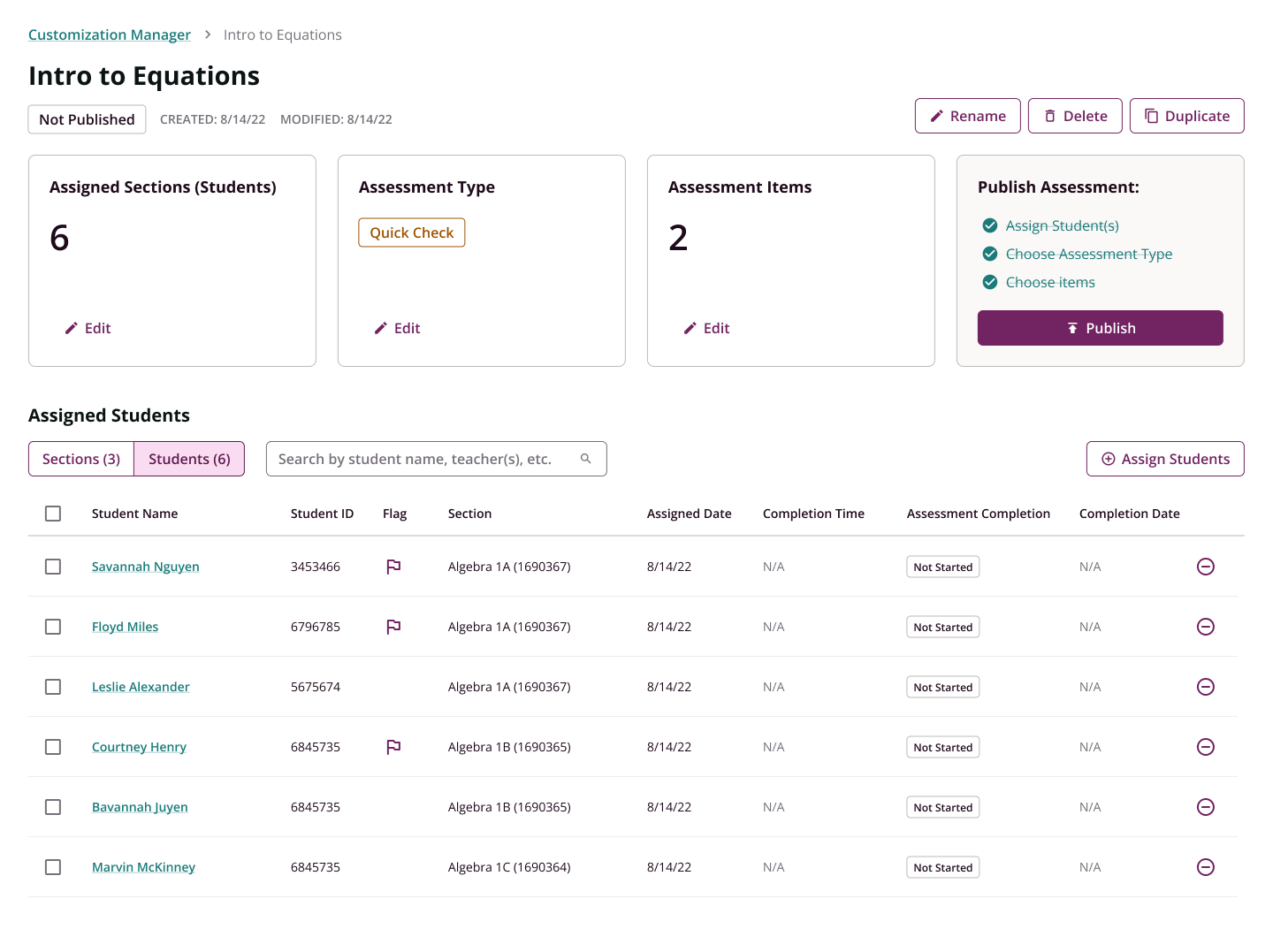
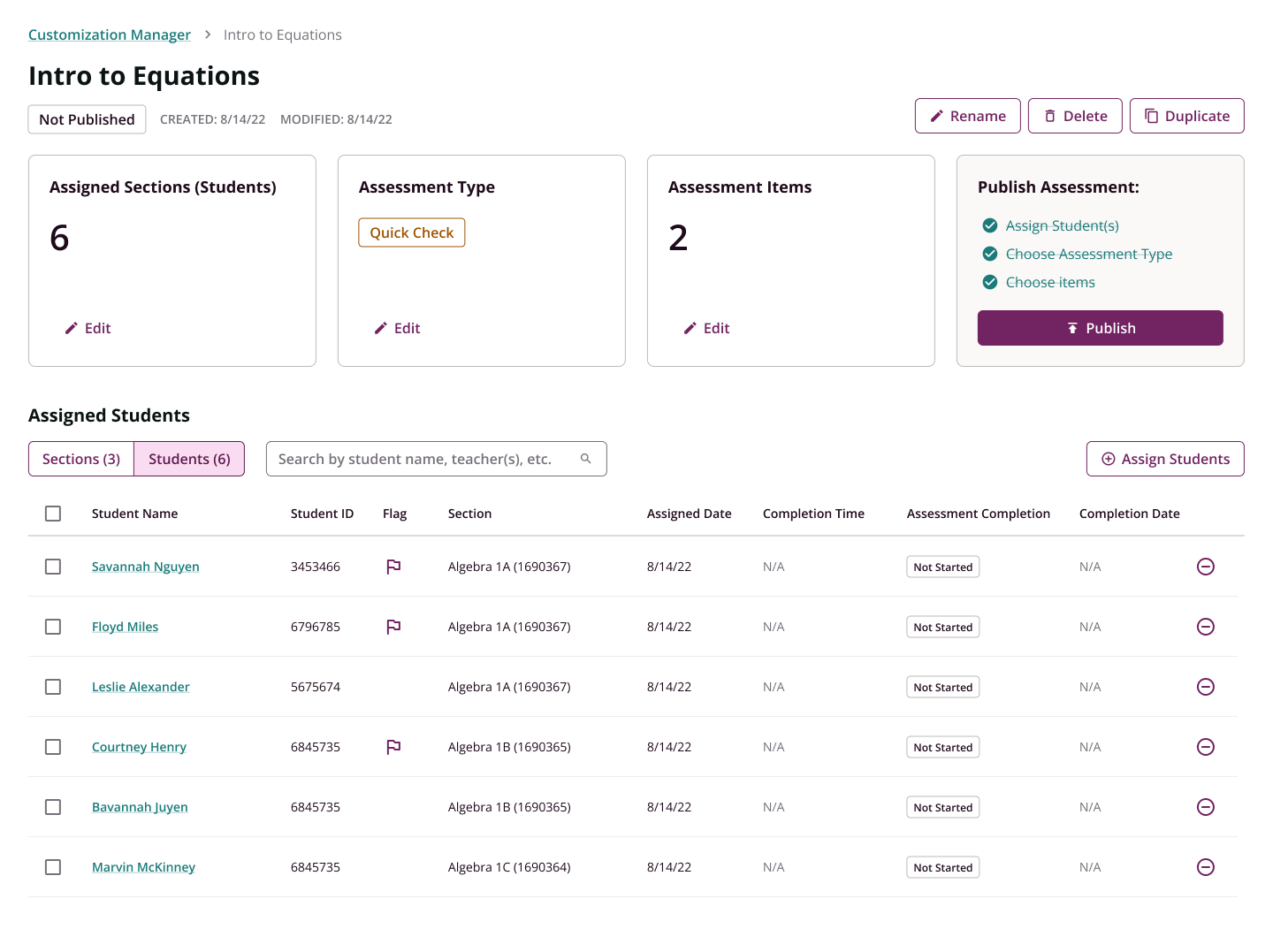
The K-12 Education Management platform was enhanced with new functionality that allowed teachers to personalize assessments for students (specially designed instruction). This update aimed to reduce plagiarism, enhance student performance and align with state standards.
The K-12 Virtual School Platform didn't allow teachers to customize assessments. As a result, they had to rely on outside tools to create individualized assessments for their students. This took up a lot of their time and meant they had less time to spend with students in live sessions. It impacted student performance, grades, and graduation rates, which the Virtual Schools were responsible for.
The new assessment functionality is designed for Pearson Virtual School K-12 teachers. These teachers are responsible for their students' academic outcomes. They need education technology that supports their needs and allows them to customize instruction easily. With this functionality, they can focus on teaching instead of wasting time on workarounds and manual processes.

The goal is to provide teachers with flexible, accurate, and customizable assessments that meets state standards. Each student is unique, so a one-size-fits-all approach doesn't work. Teachers need to assess students and use instructional best practices to meet their individual needs.
In my role as the Manager/Principal UX Designer, I collaborated with various teams (Product, Engineering, Research, Quality Assurance, Support, Marketing) to design a solution for an existing education platform. The goal was to allow teachers to customize assessments for their students.

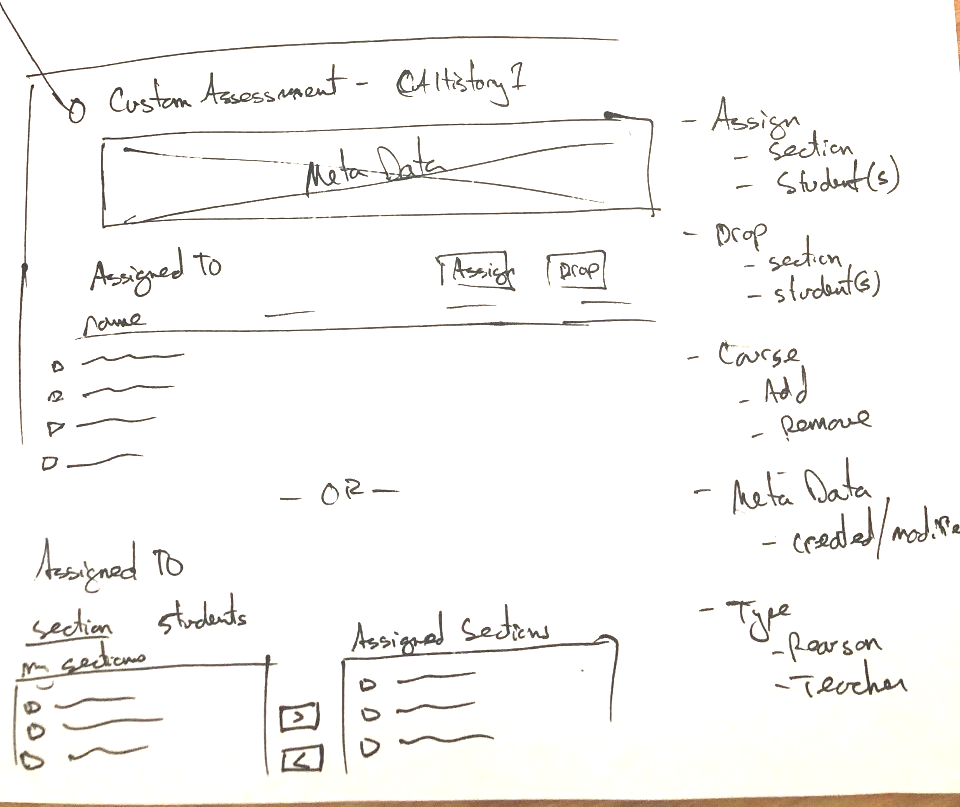
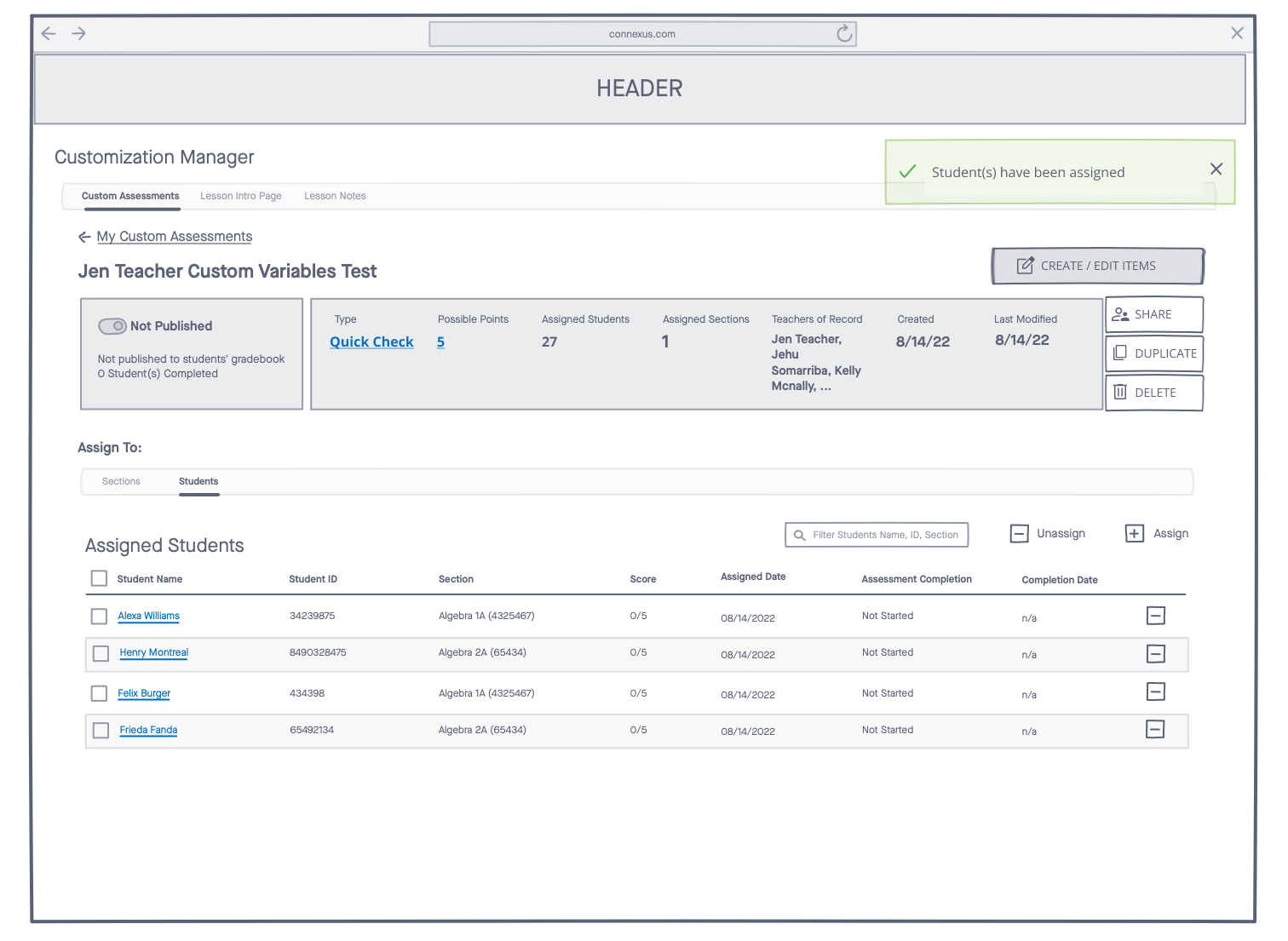
I led the entire design process, starting from gathering requirements to creating design artifacts such as mockups, wireframes, and user journeys. Throughout the process, I made sure that the design solutions were validated through feedback from teachers, technically feasible within the existing system, and aligned with the scope of the engineering teams. I also conducted UI reviews, ensured compliance with WCAG 2.1 standards, provided support during the pilot and launch phases, and filed UI bugs.
Additionally, I provided guidance and mentorship to other UX designers on the project, ensuring that deliverables and timelines were clearly defined and met the expectations of all cross-functional teams.
Product and technology leaders were under pressure from schools to enable customization of content, lessons, and assessments for teachers. This was part of a larger strategy to personalize student learning, which became a common theme in edTech after the global pandemic.
Releasing new products and features exclusively for the upcoming school year cycle has a timeframe of 4-6 months. This timeframe should account for the necessary time for discovery, design, development, release, training, and back-to-school activities.

Once the project received approval, the we were tasked with defining design solutions while working within the constraints of the existing education management platform.

If you have a role or opportunity that sounds like a good fit, I'd love to hear from you. — Chris